
移动端出现后,移动网站的建站问题,需要随时根据技术发展趋势进行调整和完善,响应式设计RWD无疑将成为未来主流的网站建设方式。
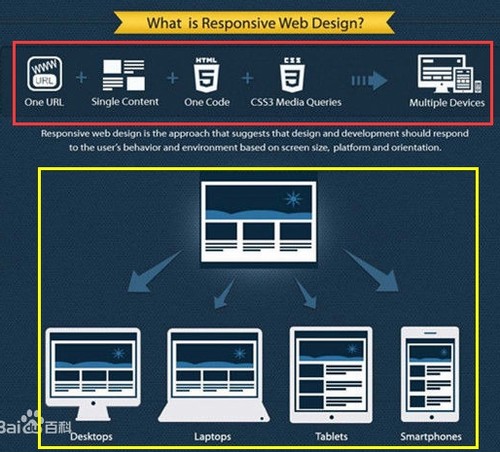
百度百科上对响应式Web设计(Responsive Web design)的定义是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。 下面这张图有更加清晰的解释:同一组URL、同一组的内容(同一数据库)、同一组代码(同一模版页)、通过CSS3判断和实现页面,最终呈现在各类多媒体设备——PC、笔记本、平板电脑、手机、以及未来更多的智能设备的屏幕上。
而“独立PC站+独立wap站”的方式呈现,除了适配环境有缺失以外,运营上和seo方面也有着先天的不足:
(1)wap站只能适配普通尺寸的手机,对于pad等大屏设备没有适配能力
(2)因两套不同模版的缘故,前端和技术工作都是双倍的
(3)站在SEO角度来说,独立的wap二级域名相当于一个新站,移动端的自然流量需要从0开始培养
(4)未来对于更多尺寸的设备来说,还需要做更多的wap站
(5)没有HTML5化,未来移动站将很难与微信等移动端接口做出高质量的互动页面
……
目前做响应式移动站有两种方法:
1、整站响应式,自动适配。适用于目前还没有开发移动站的网站。
2、PC站不变,移动wap站采用响应式来自动适配全尺寸手机、pad等终端。适用于目前已经有独立wap站的网站。
如果做成响应式网站,针对搜索引擎,开发方面有几件事情务必需要做:
1、所有页面头部加声明代码(百度和google各有一组)
百度的声明 <meta name="applicable-device" content="pc,mobile"> (参考文献:百度移动搜索优化指南2.0 )
Google的声明 <meta name="viewport" content="width=device-width, initial-scale=1.0"> (参考文献:google移动网站指南)
2、禁止百度对PC页自动转码!每个页面都要加上<meta http-equiv=”Cache-Control” content=”no-transform ” />(参考文献:禁止百度移动搜索对网页进行转码的方法)
3、提交xml网站地图,比普通的xml地图文件需额外增加代码<mobile:mobile type="autoadapt"/>(参考文献:Sitemap工具帮助)
地图代码参考:
<url>
<loc>http://www.example.com/autoadapt.html</loc>
<mobile:mobile type="autoadapt"/>
<lastmod>2015-1-7</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
4、在百度站长平台工具内“开放适配”工具内提交页面适配数据
关于响应式设计,有很多已经很成熟的第三方框架、开发工具和屏幕测试工具:
CSS的Media Queries(控制响应页面的前端核心) http://webdesignerwall.com/tutorials/css3-media-queries
14个超棒的响应式Web设计工具 http://www.oschina.net/translate/free-responsive-web-design-testing-tools
响应式设计实例 http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html
百度开放适配服务说明 http://zhanzhang.baidu.com/wiki/39
百度移动搜索优化指南2.0 http://wenku.baidu.com/link?url=Ah3xbLwxezjwZGM81E0V-pTmZsG9QY1a4UnqhxFphcs5WL9hkVqARvEXTA7KHT6JidObSJTrCCS5HTjQPtB-MyFHKi2IW97ioF311oe5hC3
google官方的响应式站点开发工具 https://developers.google.com/web/starter-kit/
google移动网站指南 https://developers.google.com/webmasters/mobile-sites/
google移动设备适合性测试 https://www.google.com/webmasters/tools/mobile-friendly/
优酷www.youku.com和亚马逊www.amazon.cn是目前国内响应式设计做的较为成熟的网站,大家可以使用手机浏览器去对比PC浏览器的页面效果。